Let us Design & Build Your Website!
Starting a new business has never been easier
- Be Your Own Boss
- Set Your Own Terms
- Increase Your Conversion Rates
- Capture Leads
Want to get started?
Email us below or schedule a call
Want to get started?
Email us below or schedule a call
Let us Design & Build Your Website!
Starting a new business has never been easier
- Be Your Own Boss
- Set Your Own Terms
- Increase Your Conversion Rates
- Capture Leads
Want to get started?
Email us below or schedule a call
Want to get Started? Send us an email.


Let us Design & Build Your Website!
Starting a new business has
never
been easier
- Be Your Own Boss
- Set Your Own Terms
- Increase Your Conversion Rates
- Capture Leads
Want to get started? Send us an E-Mail.
or
Related Services & Resources
Whether you’re starting a new business or revamping an existing one, you could benefit from a professional website. We often talk to clients who have experience creating their own website, but they come to Open Door because they want more from their site. The value your website adds to your business is similar to the contributions of an employee, except your website is working for you 24 hours a day and 7 days a week. It’s such a valuable asset, you want to make sure you’re getting the most out of your website investment.
A well-conceived design that aligns with your corporate-level objectives is one of the key components in getting the results you want, as well as favorable placement in search engines. At Open Door, we have a proven seven phase process that ensures that the most important elements of your objectives are factored into the final design. We believe in transparency and growing trusted long-term relationships with each of our clients. With that said, we understand the many challenges businesses face and are tirelessly developing solutions for every stage of your journey. We love helping people succeed! To learn more about how we can help you, send us an email or schedule a call with one of our representatives.
We look forward to learning more about your goals and being a trusted ally throughout your journey.
Our Clients






























Preferred Web Builders










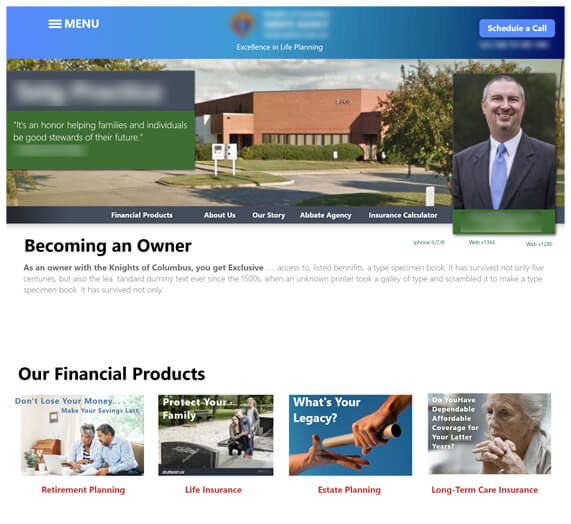
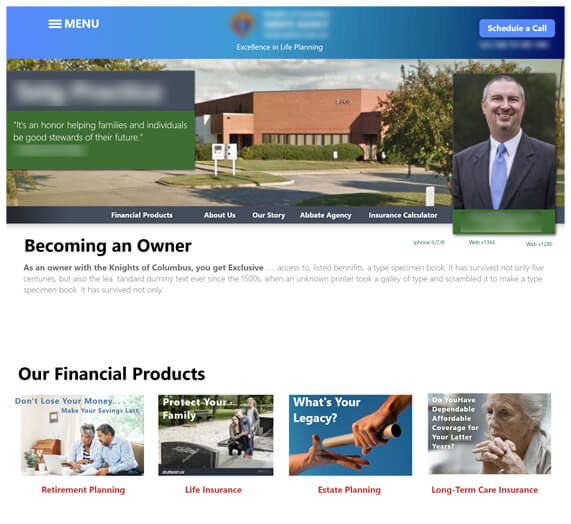
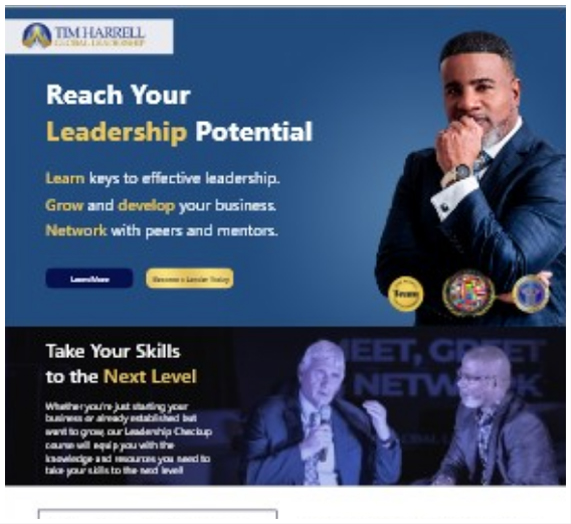
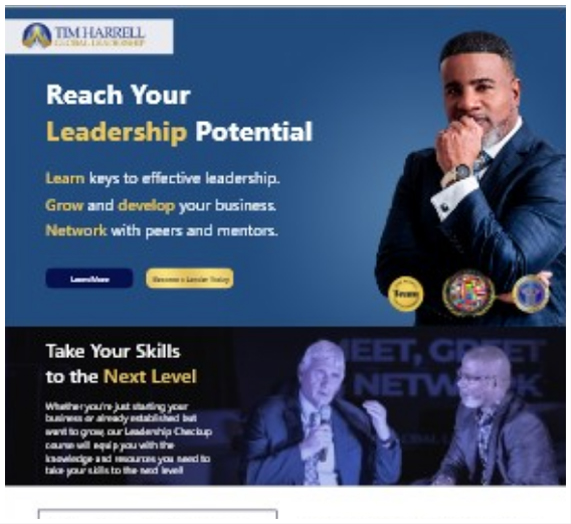
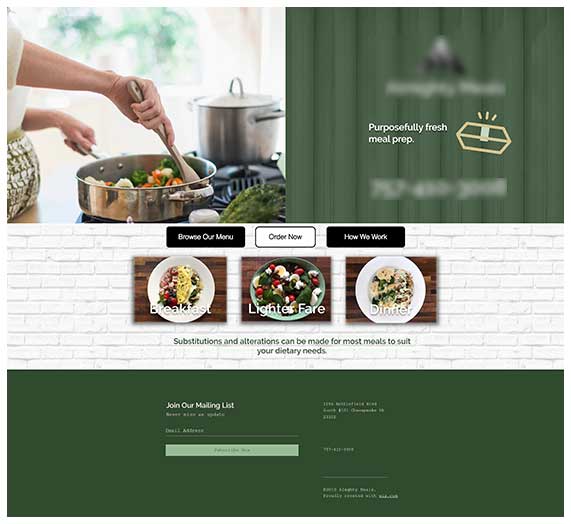
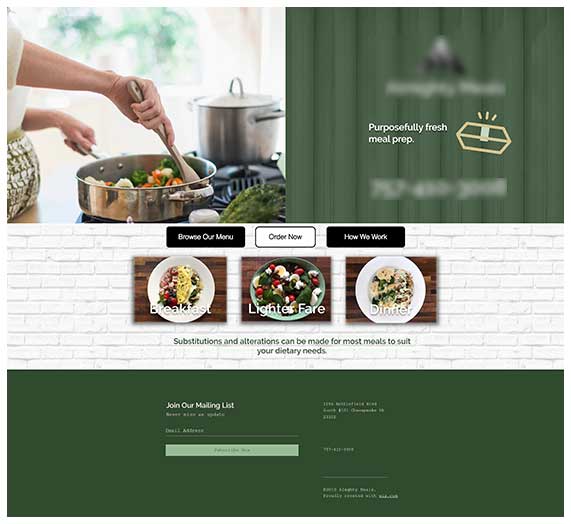
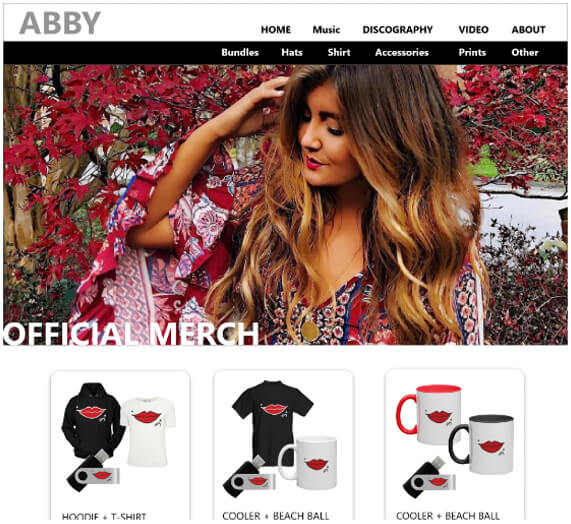
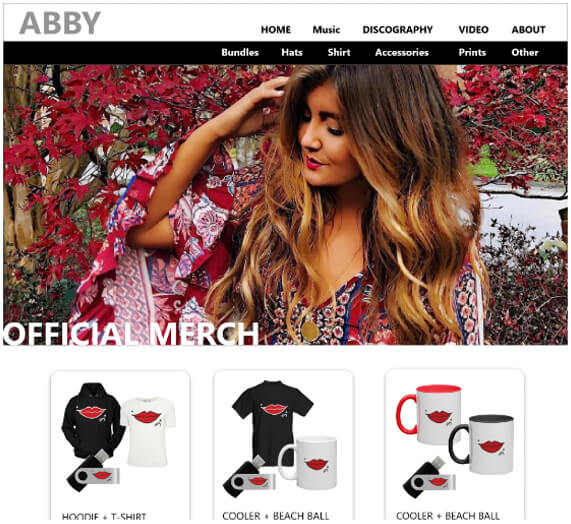
Our Portfolio












Our Process
Effective web design requires meticulous planning and a good understanding of who you are and what connects you to your target audience. Design aims to accomplish several goals and objectives at once. In its simplest form, a great design achieves attraction, persuasion, and a call to action.


1. Defining the Project Objectives
During this process, we identify key audience needs, your main competitors, and your company’s overall goals and objectives.
We begin by interviewing the core stakeholders to understand the reason and purpose for the website. There are times when an event or change in season can trigger a change in your business strategy or even affect the service you offer. This requires flexibility, so we position ourselves to align with your company’s overall goals and objectives. These goals and objectives affect all future decisions including the visual design, the time frame for production, and even the functional details of how the website works. During this process, we identify key audience needs and your main competitors. This information is gathered and compiled into what’s called a Design Brief. The Design Brief includes the following information:
- Project Summary: This section gives an overview of your organization, the environment that supports your organization, and the unique value proposition that your company offers to its customers or stakeholders.
- Primary, Secondary, and Tertiary Goals: Here, we define your top 3 measurable goals in order of priority. Having clear and well defined goals allow our designers and web developers to focus on what will push your organization closer to achieving those goals.
- Target audiences: Like most organizations, you speak to a broad range of people groups who all play a role in supporting and sustaining your organization. At this point, we define who those groups are, and which ones will help support your business the most as it grows to the next level.
- Message: Identify the core messages that will attract and motivate your target audience to interact with your organization. Your message should also help differentiate your brand.
- Allies: This section aims to identify alliances and co-branding opportunities that could benefit your company.
- Competitors and Alternative Services: Here, we take note of your top competitors as well as alternative services who speak to the same target audience as yours. Whether your strategy is to be number one or to just enter the market in a subtler fashion, a good sizing up of your opponents is always recommended.


2. Defining the Project Scope
Understanding the project’s scope is essential to creating a website that is easy to manage while minimizing unexpected challenges.
In the previous step, we defined your “objectives” – what you aim to accomplish with the site. “Scope” is what your site needs in order to achieve those objectives.Understanding the scope of work involved in developing your website is critical. Creating a website that is too big to manage can create new and unexpected challenges that can be difficult to overcome. Therefore, we want to make a site that has room to grow while being manageable.Another common challenge in the web development process is called “Scope Creep.” This happens when new ideas enter the mix that have ripple effects throughout the entire process, resulting in missed deadlines and blurred objectives.To ensure a smoother process that stays within the project’s budget, it is important to define and adhere to the scope, while also including some measure of flexibility.


3. Wireframing & Architecture
Wireframing shows the heirarchy of content, the navigational scheme, and the flow of information on each webpage.
The wireframe is the blueprint of your website. It focuses on showing the hierarchy of content, the navigational scheme, and the flow of information.Organizing the placement of content and information is key to enhacing the user experience of your website, leading to more engagement.The wireframing phase does not include graphic elements, but it may have notes regarding the kinds of graphics or color schemes to be used.During this stage, future types of content and functionality can be identified as well, such as slideshows, podcasts, streaming videos, and online purchases.


4. Graphic Design
After the wireframing phase, a visual design is developed based on the company’s brand, intended message, and target audience.
In this step, visual elements are added to the wireframe to bring the design closer to the final look of your website.Visual elements include:
- Color
- Images
- Graphics
- Font styles
- Brand elements (e.g. logo)


5. Responsive Design
We make the new design of your website uphold a consistent look and functionality across a variety of screen sizes.
People are no longer viewing websites exclusively from their desktop computers. There’s a high probability that your audience will access your website via mobile or tablet device, so a professional website needs to maintain the same level of quality on mobile as it does on desktop.
Accessibility and functionality is important regardless of screen size. Responsive web design (RWD) is the process that makes web pages render well on a variety of devices and screen sizes.


6. Build, Test, & Launch
Per your approval, the design is built into a working site, which is tested repeatedly for user-friendliness and functionality before launch.
After all of the proceeding steps are approved, we begin building your website. This includes all noted functions from the design such as menus, clickable elements, and animations.Once the “alpha” version is complete, we will rigorously test and iterate your site to ensure it is free of bugs, errors, and other disruptions to the user experience.Finally, per your approval, we will launch the completed version of your site.


7. Maintenance
Regular maintenance is critical to keep your website protected, up-to-date, and running optimally.
Your website is dynamic and alive, requiring regular maintenance to keep links up to date and new content uploaded. Updates to plugins and site scripting languages are essential for ensuring your site runs at optimal speeds.Websites also need to be protected against threats such as hackers and viruses. Skipping this step is not advisable as it still serves as the main point of contact between you and your target audience.


1. Defining the Project Objectives
During this process, we identify key audience needs, your main competitors, and your company’s overall goals and objectives.


2. Defining the Project Scope
Understanding the project’s scope is essential to creating a website that is easy to manage while minimizing unexpected challenges.


3. Wireframing & Architecture
Wireframing shows the heirarchy of content, the navigational scheme, and the flow of information on each webpage.


4. Graphic Design
After the wireframing phase, a visual design is developed based on the company’s brand, intended message, and target audience.


5. Responsive Design
We make the new design of your website uphold a consistent look and functionality across a variety of screen sizes.


6. Build, Test, & Launch
The design is built into a working site, which is tested repeatedly for user-friendliness and functionality before launch.


7. Maintenance
Regular maintenance is critical to keep your website protected, up-to-date, and running optimally.
Other Web Services


E-Commerce
Whether you’re working out of an existing brick-and-mortar location or looking to sell from home, an online store will greatly increase your bottom line. Take your business online today.


Search Engine Optimization (SEO)
A website’s effectiveness is only as good as its visibility. Improved SEO is essential to ranking higher with search engines like Google and Bing, which will increase traffic to your website.




Web Analytics
Track website views, content interactions, and more to better understand user behavior and the effectiveness of your website. Using this data effectively can increase site traffic, conversions, and sales.


Responsive Design
A professional website must maintain the same level of quality and functionality across all devices and screen sizes. Let us design mobile and tablet views for your website.


Testimonials






"I would like to personally THANK Simon Matthews and his team for helping me and my company 4.0 Inventions with achieving our digital commercial/prototyping goals.Read More








Ready to Collaborate




Receive our FREE eBook
“DIY Marketing
for the First Year Entrepreneur”
Most start-ups fail in their first year due to lack of guidance and marketing. We’ve compiled crucial tips based on real-world experience that will help your business not just survive but thrive.



Receive our FREE eBook
“DIY Marketing
for the First Year Entrepreneur”




Most start-ups fail in their first year due to lack of guidance and marketing. We’ve compiled crucial tips based on real-world experience that will help your business not just survive but thrive.



Receive our FREE eBook
“DIY Marketing
for the First Year Entrepreneur”




Most start-ups fail in their first year due to lack of guidance and marketing. We’ve compiled crucial tips based on real-world experience that will help your business not just survive but thrive.
FAQ
A standard website can take 4-8 weeks, depending on the complexity.
DIY web-builders like Wix and Squarespace are great for keeping development costs low and creating simple websites more quickly — that’s why we partner with Wix for some projects.
However, DIY web-builders can be very limited in terms of customization and features. For those wanting more freedom of customization and/or have very specific goals for their website, professional web development on a more sophisticated web-builder like WordPress is recommended.
Regardless of what platform is used to build your site, let Open Door do the building so your time and energy is freed up for the things you enjoy doing.
After the final payment is made, you will be granted a copyright license and control of the website. We will have some access to the website for maintenance purposes.